BC Typisch: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „=typisches Formular= Wir betrachten hier am Beispiel von xlookup ein typisches Forumlar. xlookup dienst zur Pflege von Nachschlagelisten. file:Ssht komma…“) |
|||
| Zeile 16: | Zeile 16: | ||
# Tree (Baumansicht) | # Tree (Baumansicht) | ||
# Page (Seitenansicht) | # Page (Seitenansicht) | ||
| + | |||
| + | ==intuitive Bedienung== | ||
| + | |||
| + | Softwareentwickler sind sich üblicherweise schnell einig, dass Programme intuitiv bedienbar sein sollen. Die Vorstellungen, was denn intuitiv ist, gehen dabei jedoch weit auseinander. | ||
| + | |||
| + | '''Für intuitiv bedienbar halten wir üblicherweise das, was wir gewohnt sind.''' | ||
| + | |||
| + | Die Anwender von Software sind üblicherweise ganz unterschiedliche Programme gewohnt. Es wurde daher versucht, die größten gemeinsamen Nenner zu finden: | ||
| + | * Mit einem Tabbed Browser kann üblicherweise jeder Anwender umgehen. | ||
| + | * Mit einer hierarchischen Baumansicht sollten zumindest alle Windows-User umgehen können. | ||
| + | |||
| + | Daneben wurde unterstellt, dass eine starke Vereinheitlichung der Formulare die Bedienbarkeit erleichtert. | ||
| + | |||
| + | ==Der Formularkopf== | ||
| + | |||
| + | Mit der Kommandozeile können die einzelnen Kommandos aufgerufen werden. Die jüngsten 20 Kommandos werden auch in der Nachschlageliste gespeichert. Daneben können Kommandos auch mit dem Menü aufgerufen werden. | ||
| + | |||
| + | Mit dem X-Button auf der rechten Seite kann das aktuelle Tab geschlossen werden. | ||
| + | |||
| + | Die Formularüberschrift kann schlicht den Namen des Kommandos wiedergeben (wie hier im Beispiel), es können aber auch erweiterte Formularüberschriften verwendet werden. | ||
| + | |||
| + | ==Filterbereich und Buttonbereich== | ||
| + | |||
| + | Im Filter- und im Button-Bereich können Labels, Buttons, Edit-Felder und Checkboxen angeordnet werden. | ||
| + | |||
| + | Nach den Konventionen liegt auf der linken Seite über dem Tree der Filter-Bereich, mit dem gesteuert werden kann, was im Baum angezeigt wird. Auf der rechten Seite über der Page liegt der Button-Bereich mit den Buttons für die seitenübergreifenden Standard-Aktionen (zum Beispiel ''speichern'' oder ''Änderungen verwerfen''). Per default werden alle Buttons rechts und die anderen Komponenten links angeordnet. Sollte es mal Gründe geben, diese Komponenten anders anzuordnen, lässt sich auch dies tun. | ||
| + | |||
| + | Die Komponenten im Filter- und im Button-Bereich werden automatisch angeordnet und ebenso automatisch in weitere Zeilen umgebrochen, sofern der Platz in einer Zeile nicht reichen sollte. Ein Umbruch kann auch vom Code veranlasst werden. | ||
Version vom 27. Oktober 2020, 18:24 Uhr
Inhaltsverzeichnis
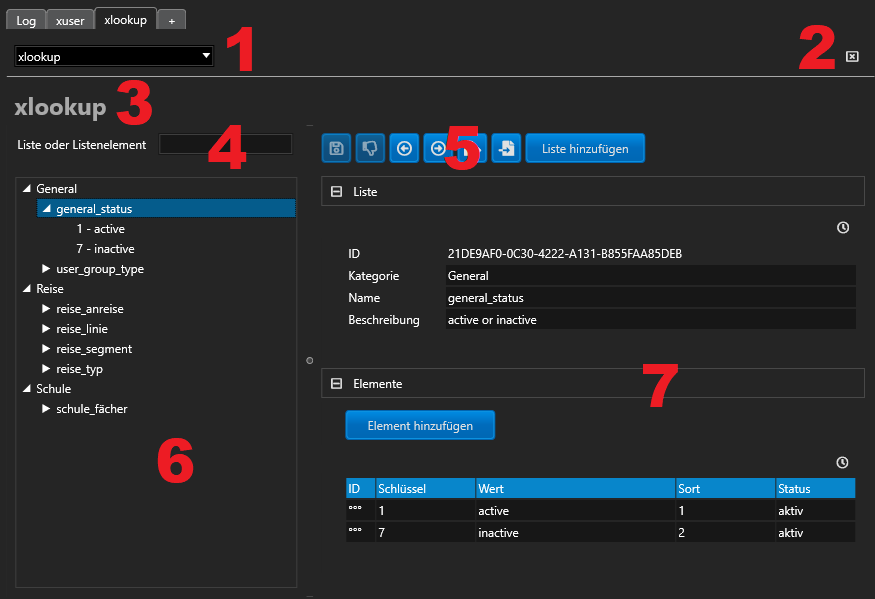
typisches Formular
Wir betrachten hier am Beispiel von xlookup ein typisches Forumlar. xlookup dienst zur Pflege von Nachschlagelisten.
Hier gibt es die folgenden Bereiche:
- Kommandozeile
- Button zu Schließen des Tabs
- Formularüberschrift
- Filter-Bereich
- Button-Bereich
- Tree (Baumansicht)
- Page (Seitenansicht)
intuitive Bedienung
Softwareentwickler sind sich üblicherweise schnell einig, dass Programme intuitiv bedienbar sein sollen. Die Vorstellungen, was denn intuitiv ist, gehen dabei jedoch weit auseinander.
Für intuitiv bedienbar halten wir üblicherweise das, was wir gewohnt sind.
Die Anwender von Software sind üblicherweise ganz unterschiedliche Programme gewohnt. Es wurde daher versucht, die größten gemeinsamen Nenner zu finden:
- Mit einem Tabbed Browser kann üblicherweise jeder Anwender umgehen.
- Mit einer hierarchischen Baumansicht sollten zumindest alle Windows-User umgehen können.
Daneben wurde unterstellt, dass eine starke Vereinheitlichung der Formulare die Bedienbarkeit erleichtert.
Der Formularkopf
Mit der Kommandozeile können die einzelnen Kommandos aufgerufen werden. Die jüngsten 20 Kommandos werden auch in der Nachschlageliste gespeichert. Daneben können Kommandos auch mit dem Menü aufgerufen werden.
Mit dem X-Button auf der rechten Seite kann das aktuelle Tab geschlossen werden.
Die Formularüberschrift kann schlicht den Namen des Kommandos wiedergeben (wie hier im Beispiel), es können aber auch erweiterte Formularüberschriften verwendet werden.
Filterbereich und Buttonbereich
Im Filter- und im Button-Bereich können Labels, Buttons, Edit-Felder und Checkboxen angeordnet werden.
Nach den Konventionen liegt auf der linken Seite über dem Tree der Filter-Bereich, mit dem gesteuert werden kann, was im Baum angezeigt wird. Auf der rechten Seite über der Page liegt der Button-Bereich mit den Buttons für die seitenübergreifenden Standard-Aktionen (zum Beispiel speichern oder Änderungen verwerfen). Per default werden alle Buttons rechts und die anderen Komponenten links angeordnet. Sollte es mal Gründe geben, diese Komponenten anders anzuordnen, lässt sich auch dies tun.
Die Komponenten im Filter- und im Button-Bereich werden automatisch angeordnet und ebenso automatisch in weitere Zeilen umgebrochen, sofern der Platz in einer Zeile nicht reichen sollte. Ein Umbruch kann auch vom Code veranlasst werden.